
Writing code with Puppeteer and VS Code is really a great experience. Gone are those days while writing JS code in editors were very hard without intelli-Sense, but thanks to rich Type definitions in Javascript and VS Code integration, the code writing experience is as similar as writing compiled programming language in popular IDEs such as C# in Visual Studio and Java in IntelliJ IDEA.
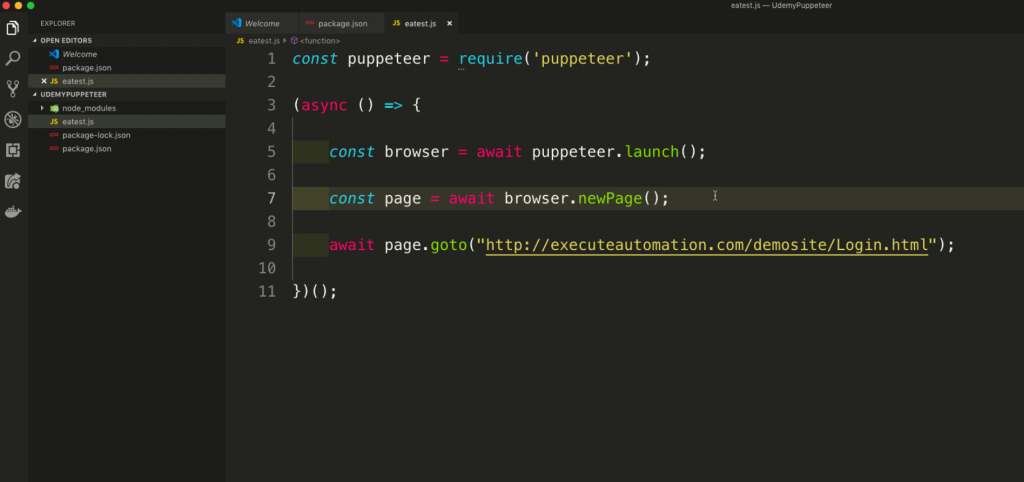
In this article, we will discuss writing simple code for Puppeteer in VS Code as shown below.

As you can see the above screenshot, the first operation one should ever need while writing puppeteer code is to require the puppeteer library
const puppeteer = require('puppeteer');Next up, we need to write an IIFE(Immediately Invoked Functional Expression) code block in Javascript to write our puppeteer code logic, something like this
(async () => {
})();
The first line of code we need to write while working with Puppeteer is to open the browser, which we can do using launch() method of puppeteer
const browser = await puppeteer.launch();The above line of code launches the browser in headless mode, in order to run the browser in headful mode write the following code block
const browser = await puppeteer.launch({
"headless": false
});Once the browser is opened, we then need to open the page
//Page
const page = await browser.newPage();As you can see the code is very easy to read and understand as we are playing around with browsers, pages and everything in the code is very easy to read and understand.
Finally, atleast for this article we need to navigate to the page and close the browser
await page2.goto('http://executeautomation.com/demosite/Login.html');
Close browser
await browser.close();Here is the complete video of the above code discussion