
We know UI automation is fragile and will fail due to various reasons. In order to make the UI automation more stable the most common way is to
- Write robust Identifier
- Write waiting mechanism
- Write failure handling mechanism
Well, one of the next most frustrating parts of UI automation testing is handling better WAIT or at least creating a robust wait mechanism, which may not always be easy, since we don’t exactly know when these wait statements are required in the application since the application will start behaving weird on different environments.
There are many automation testing tools in the market like most popular Selenium, TestComplete, UFT etc which still does lack a better waiting of UI element of the web page, but there are few tools available in the market such as Cypress and Playwright which has better wait management of UI controls
In this post, we will discuss the Playwrights automatic waiting mechanism in detail and understand how automatic waiting of element is achieved in Playwright
Playwright
If you have not heard of Playwright before, Playwright is an Open-source FREE to use testing tool which does support most of the popular browsers and platforms. Playwright also support many different language bindings such as C#, Java, JS, TS, Python and Go. Playwright is actively developed and maintained by Microsoft Team.
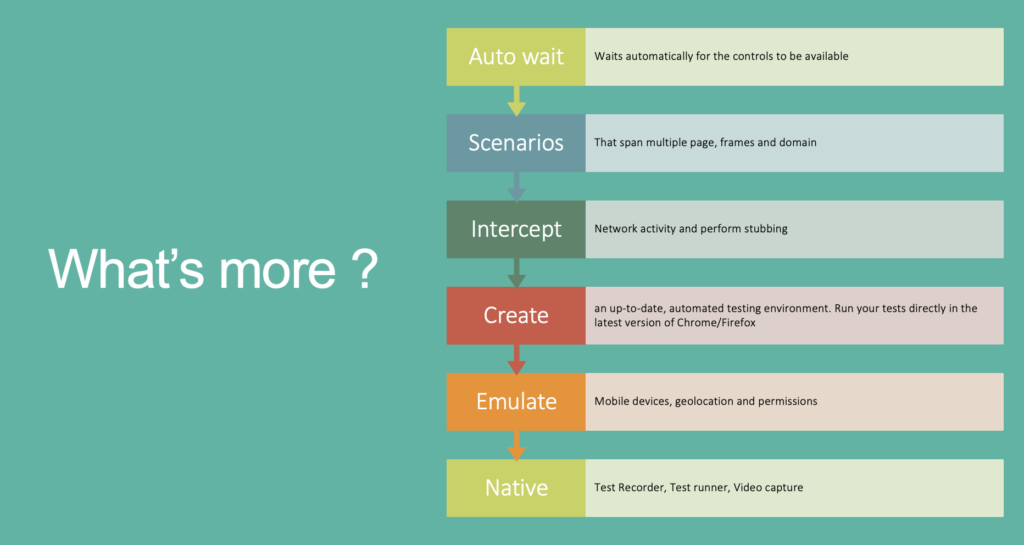
Playwright has even more features, but here is an high level overview

Playwright automatic waiting
Playwright performs a range of actionability checks on the elements before making actions to ensure these actions behave as expected. It auto-waits for all the relevant checks to pass and only then performs the requested action. If the required checks do not pass within the given timeout, action fails with the TimeoutError.
Playwrights actionability check of element includes
- If the element is Visible
- If the element is stable
- If the element is attached to DOM
- If the element is Enabled
Here is the detailed check list of all the actions of Playwright which has got actionability check

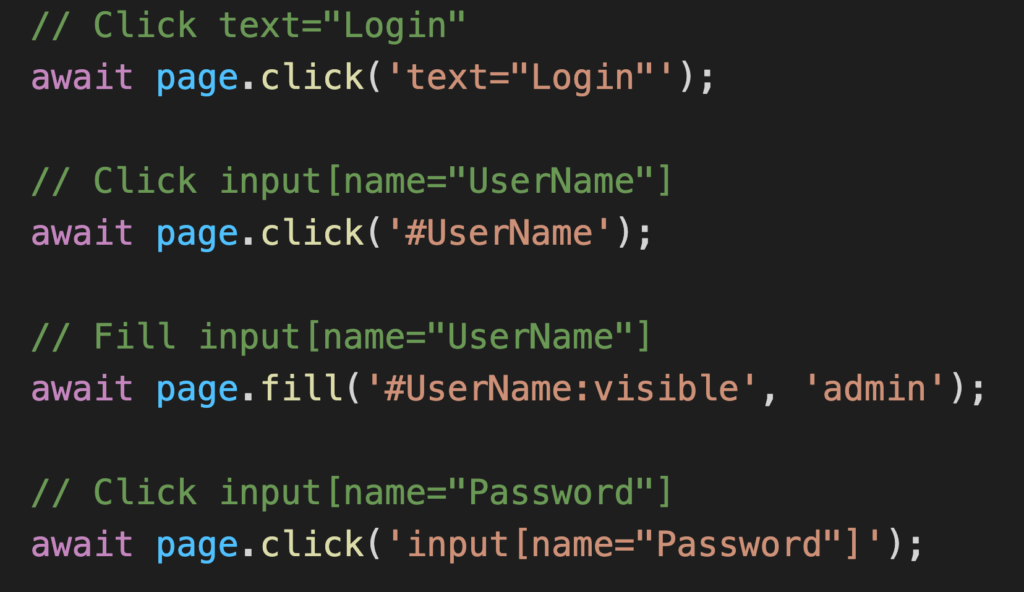
So the below code snippet has complete automatic waiting and there requires not even a single Wait code in any of these actions

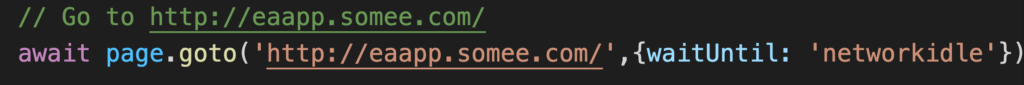
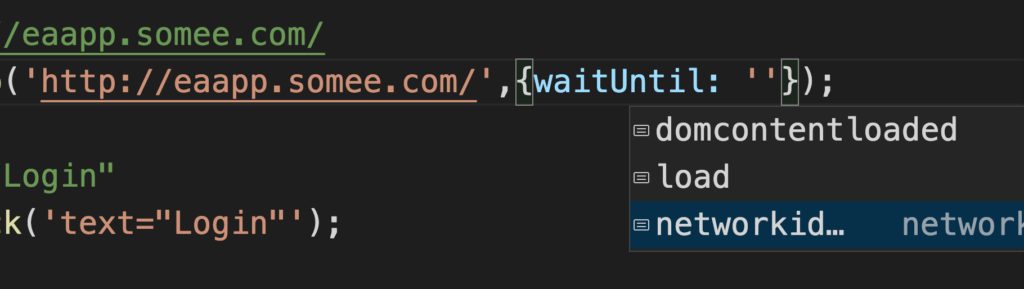
But if there requires any waiting on the page navigation or browser page load, we can call different waiting mechanism as shown below

These waiting includes

Complete video walkthrough
Further Resources
There are heaps of discussion and details available in my Udemy course not just in Javascript language binding, but also in Typescript, C# and Java in my Udemy course here https://www.udemy.com/course/e2e-playwright/
If you are really interested and excited with the course, please do send me an email and I am happy to share you discount coupon code which will help you get the course in even more cheaper price
Thanks,
Karthik KK


Hi Karthik,
I am interested in this course. Can you please provide a coupon code.
Much appreciated.
Scott.
Please check your inbox for discount coupon code
Thanks