
In this post we will discuss how we can perform component testing with Cypress 7.x using the all new Component test runner introduced.
Cypress we all know is a popular End to End automation testing tool to perform testing not just for UI of an application, also other ways and parts of application such as
- XHR Testing
- API Testing
- Stub and Mock Testing
- Database Testing
- And now Component Testing
Complete detail on Component Test Runner and Component testing is covered in our Course End to End automation testing with Cypress https://www.udemy.com/course/e2e-cypress/
Component Testing
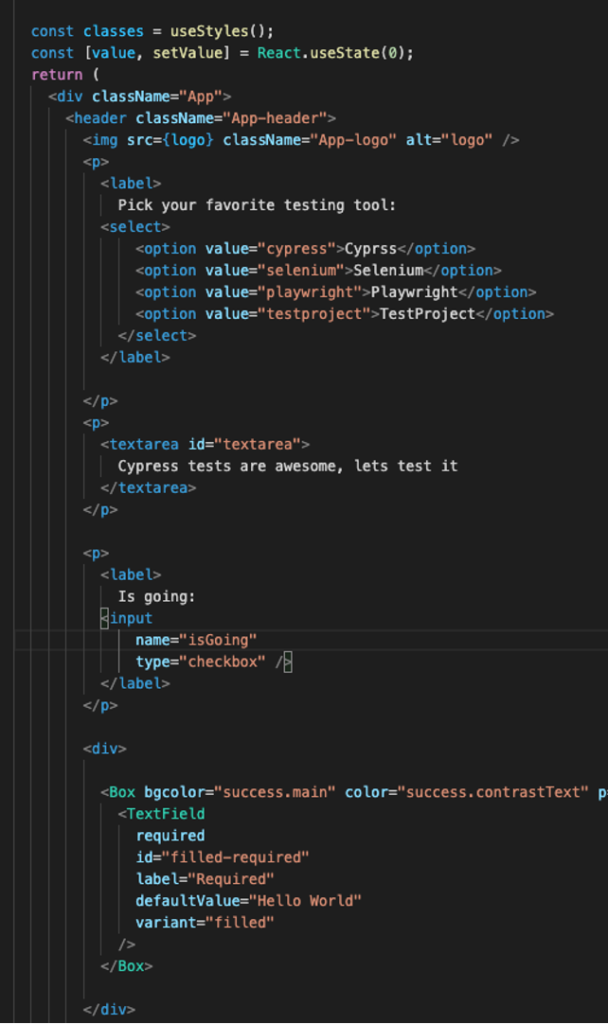
Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and return HTML via a render() function. Components come in two types, Class components and Function components, in this tutorial we will concentrate on Class components.
Sample React Component
Component Testing Runner
Cypress Component Test Runner executes your component tests in the browser as a user would by simulating real interactions by using Cypress’s robust test driver. Since it runs in the browser, you get to debug your components using your favorite developer tools. As of today, the Cypress core team officially supports the following libraries and bundlers: React, Vue, Webpack, Rollup*, and Vite*.
Here are some of the features of Test runner
- Fast startup, live reload
- Real browsers
- No jsdom
- No polyfill APIs
- In-Browser debugging
- Network-layer mocking with cy.intercept
- Dev Server Agnostic (Webpack, Rollup*, Vite*)
- All the cy.* APIs you already know and love
Difference between Component testing and E2E Testing
Component Test Runner is separate from the Cypress End-to-End (E2E) Test Runner and they can be used either separately or together. They share the same driver, server, and commands. The primary difference is that with E2E you visit a webserver with cy.visit() and with component testing you mount your components directly with mount.
Testing components requires less infrastructure than testing web applications; therefore, Cypress component tests are much, much faster than their E2E counterparts. Cypress component tests perform similarly to component tests executed within node-based runners like Jest and Mocha.
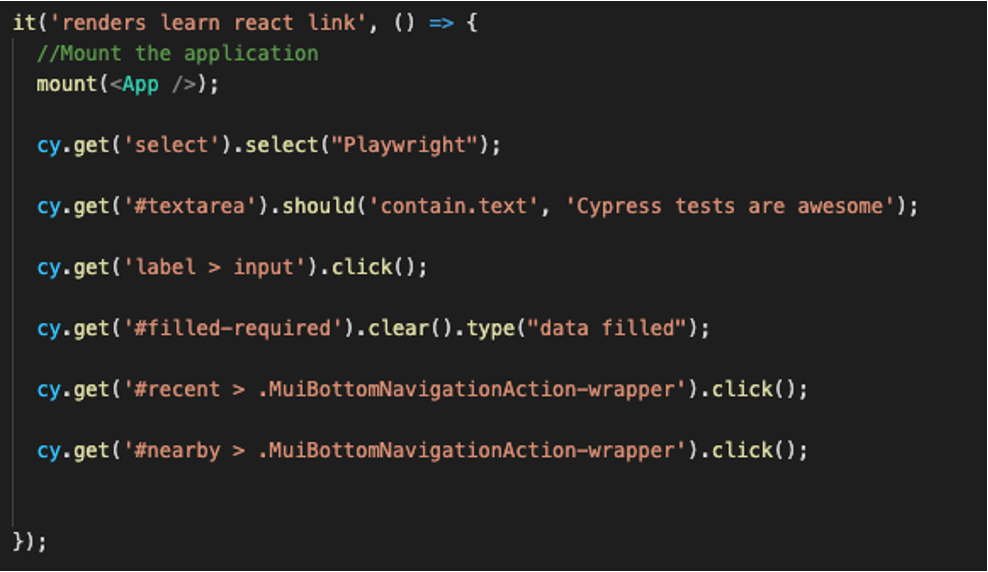
Component Testing sample code
Component testing same code will look something like this

Complete detail
Complete detail on Component testing is available in our code here

If you are intested in the course, please post your request in the comment below, I will share you the coupon code of discount to purchase the course !
Once again, thanks for the reading the post and watching the video, hope you like doing component testing with Cypress is much easier fashion
Thanks,
Karthik KK